As you all may know Microsoft committed some efforts to make VS2010 easy to extend. Extensions are built upon Managed Extensibility Framework, which has been shipped in .NET Framework 4.0. If you haven’t heard about it go and check it out on codeplex mef web page or either read my quick article on it.
Visual Studio 2010 SDK
In order to build you first extentions to VS you will need to download Visual Studio SDK
Download Visual Studio 2010 SDK
After you have installed it under New Project -> Other Project Types you will see Extensibility, which leads you to this list of project types:
Add-in Project
If you selected Add-in project it will lead you to nice wizard, which will ask you if you want to have your AddIn in Tools menu if you should like to start it on the start of VS and what are about information. After you finished with wizard you will get project structure similar to this:
What is interesting about this Add-in project?
Connect class
First of all you get Connect class with provides you with basic method within which you can push in your logic. I put MessageBox.Show(“Hello World!”); under Exec() method.
Extensibility configuration
Also you have two xml bases fixes which are describing your plugin. One of the is located inside of your folder and another one lives somewhere like: C:UsersandriyDocumentsVisual Studio 2010AddinsAndriyAddIn – For Testing.AddIn
F5
When you hit F5, accordingly to project properties, it fires devenv.exe with key /resetaddin AndriyAddIn.Connect.
/ResetAddin Removes commands and command UI associated with the specified Add-in.
When it is re-registering AddIn it is using Extension configuration from file which lifes in Documents folder.You can go to Tools -> Add-in Manager… and turn on/off you plugin.
Here it is
For some odd reason I did not find any way to change the icon it gave for my AddIn:
Anyway it works as designed – show message box. :)
I was able to put my logo only into About section using this config:
Visual Studio Package Project
This time Wizard has 7 pages and it generates a huge (as for template) project:
See there MyControl.xaml? It is WPF UserControl which will be smoothly added to your Visual Studio (just like ToolBox).
To create something at least a bit useful I decided to create ever simplest RSS fetcher and use it for my blog. Being new to WPF it took a lot of my nervous to get that working. And one thought: Why did they create graphic editor for WPF. It is very hard to do something with it. XAML is way to much better choice.
So after I added some not really clear code (crappy?) like this:
LoadRss();
if (rssProvider.Document != null)
{
var entries = rssProvider.Document.GetElementsByTagName("entry");
RssTextList.Items.Clear();
foreach (XmlNode entry in entries)
{
var displayItem = new DisplayItem(entry["title"].InnerText, entry["feedburner:origLink"].InnerText);
RssTextList.Items.Add(displayItem);
}
}
I know, I know, this doesn’t much standard rss xml, that is why my RssReader will work probably for feedburner urls. Honestly, I’m not sure about that.
Also I gave up to create binding for my ListBox as it could be preferable for WPF. I saw some ready controls for RSS reading, but hey I did it myself.
Ok. Under View -> Other Windows you will see just created Plugin window:
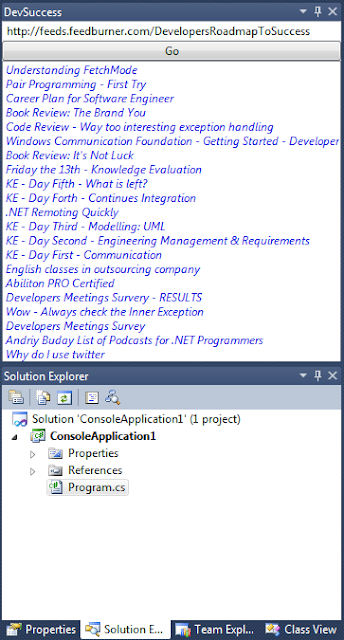
Finally, RSS feed of my blog inside of Visual Studio
And the whole buity of my today’s work – I can see my (or someone else post titles and by clicking navigate to web) inside of Visual Studio:
One comment
| Markdown | Result |
|---|---|
| *text* | text |
| **text** | text |
| ***text*** | text |
| `code` | code |
| ~~~ more code ~~~~ |
more code |
| [Link](https://www.example.com) | Link |
| * Listitem |
|
| > Quote | Quote |








Very nice information for people who would like to develop add-ins for the first time.
Satlaj